Модуль Битрикс "Анимированная графика"
Дополнительная страница демонстрации здесь: Примеры
Порядок установки модуля штатный, по следующему сценарию:
1. Приобретите модуль (заказать, модуль бесплатный). По полученной в письме ссылке скачайте архив модуля
2. Распакуйте архив в папку /bitrx/module/ на своём сайте.
3. В админ-панели Маркет-плэйс -> Установленные решения. Установите модуль "Анимированная графика"
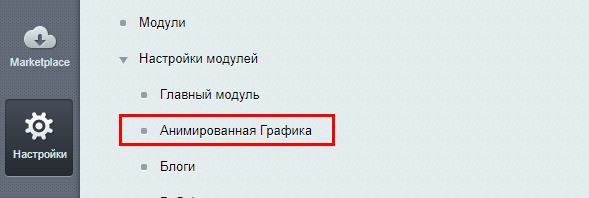
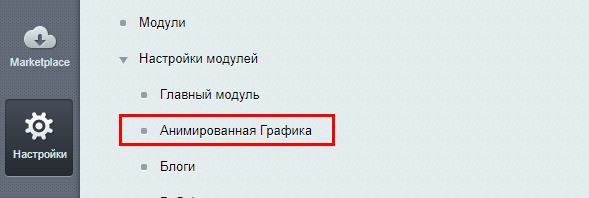
4. Настройки в модуле установлены по умолчанию и понадобятся они только в очень специфических ситуациях. Для большинства задач внесение изменений не требуется. Путь до настроек модуля в меню: Настройки"->настройки модулей-> Анимированная графика

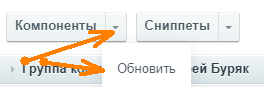
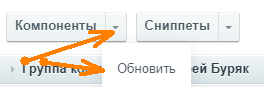
В состав модуля входит компонент "Конструктор Анимированной Графики". Это и есть основной инструмент для работы. При первой установке обязательно в визуальном редакторе нажмите кнопку "Компоненты"-> "Обновить"

Компонент появится по пути "Группа компонентов Андрей Буряк"->"Конструктор Анимированной Графики".
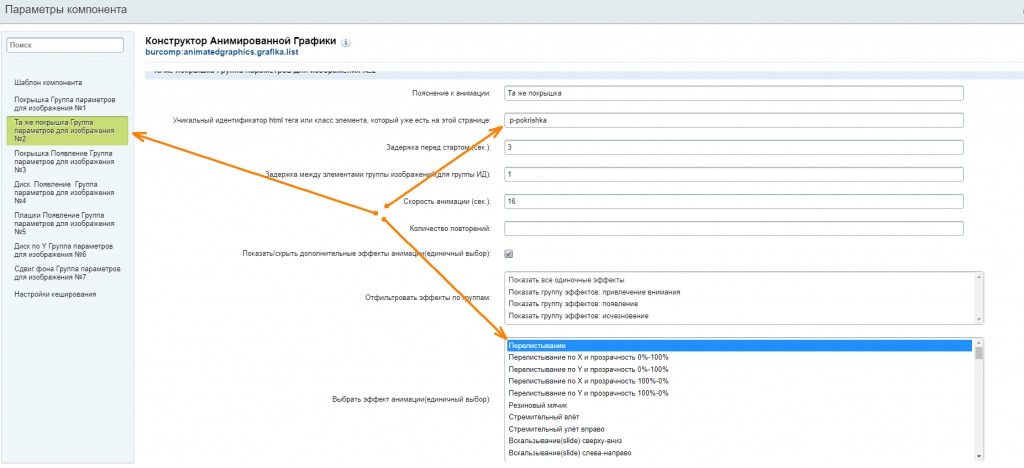
5. Затем в режиме редактирования страницы разместить на ней компонент и сделать необходимые настройки. Большинство настроек интуитивно понятны - задержки, скорость, анимации, эффекты.
В поле "Уникальный идентификатор html тега или класс элемента, который уже есть на этой странице"
необходимо указать class или ID подлежащего анимации html блока или элемента.
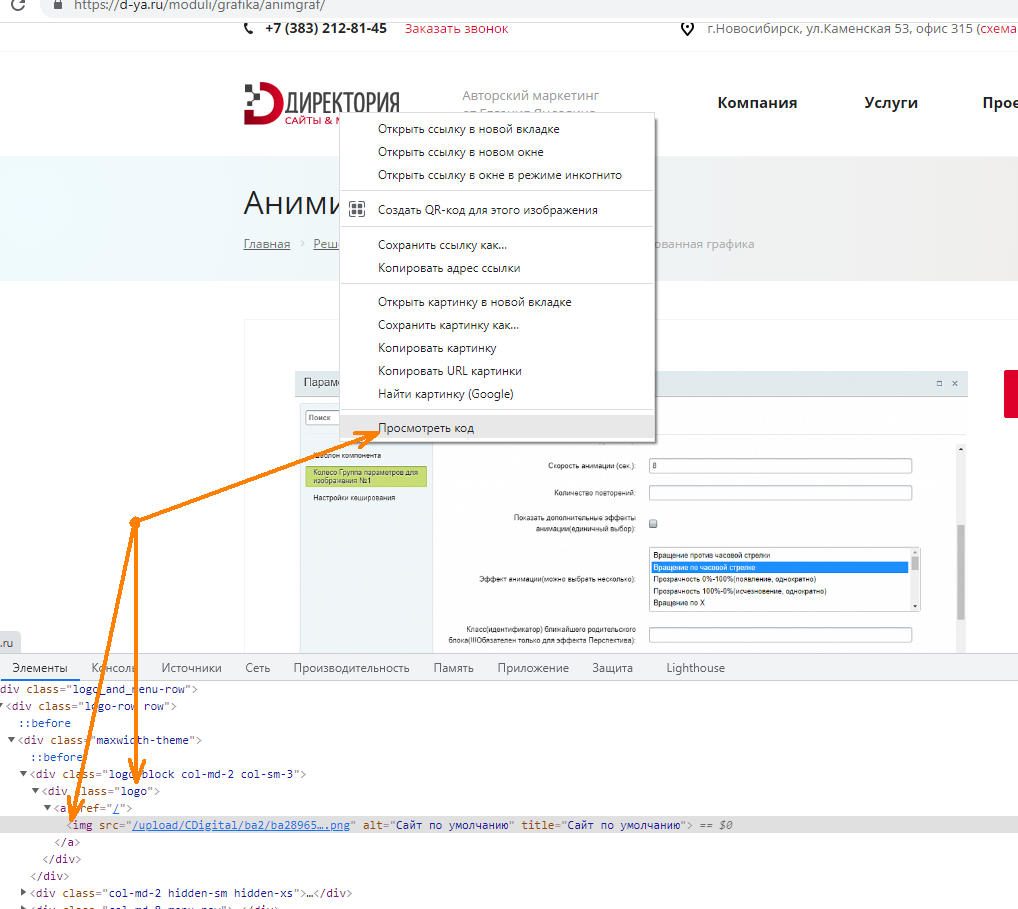
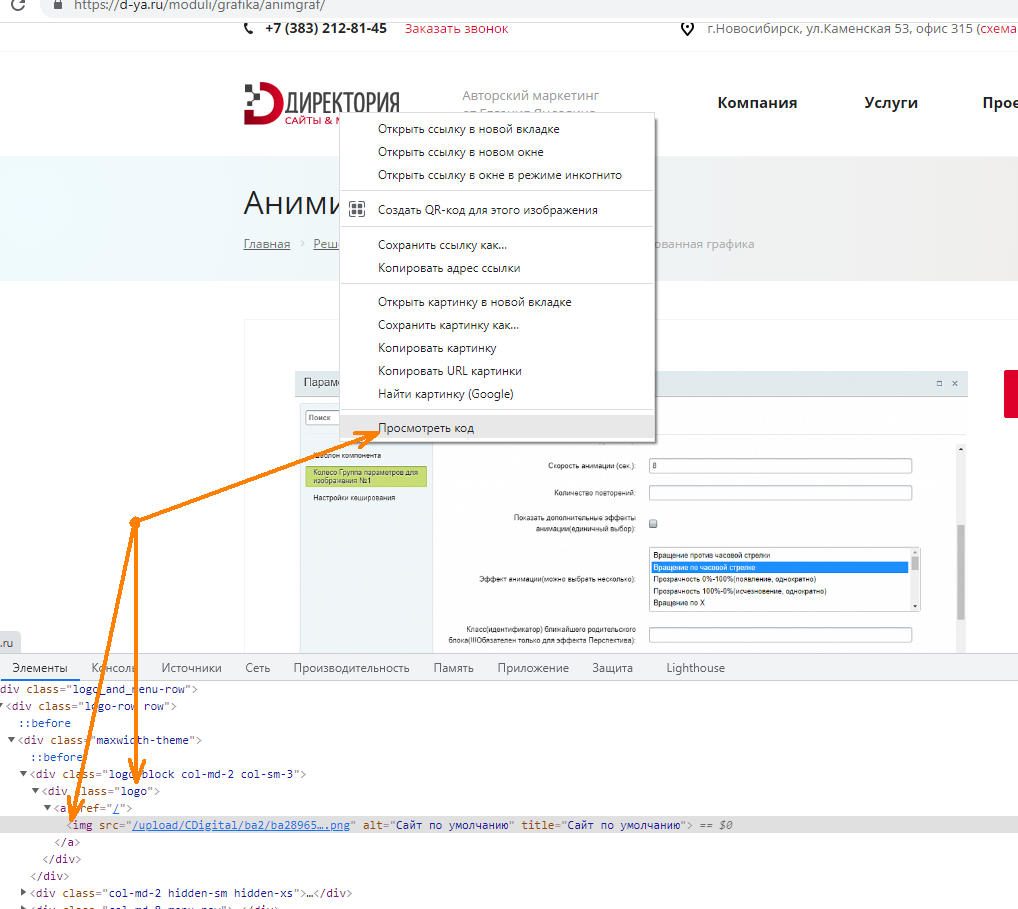
Самый быстрый способ узнать class или ID - открыть в браузере инструменты разработчика на той странице сайта где находится элемент подлежащий анимации. Например в Google Chrome это можно сделать так:

Далее class или ID html элемента нужно указать в настройках модуля в соответствии с правилами селекторов CSS. Здесь нет никаких отличий.
Пример: Селектор логотипа на снимке выше можно указать так .logo img
Для идентификаторов применять в начале не точку, а знак "диез": #kartinka
То есть всё в полном соответствии со спецификацией CSS.
Примечания:
1. Шаблоны компонента "Колесо" и "Новый Год" являются демонстрационными с предустановленными параметрами. Готовым релизом не являются. Основным шаблоном для работы является шаблон ".default".
2. Известные на данный момент причины по которым компонент анимации может не работать:
2.1. Стили компонента "перекрыты" стилями Вашего шаблона сайта. Вам следует самостоятельно обратить на это внимание и при необходимости внести правки в верстку изменив порядок слоев перекрывающих анимацию.
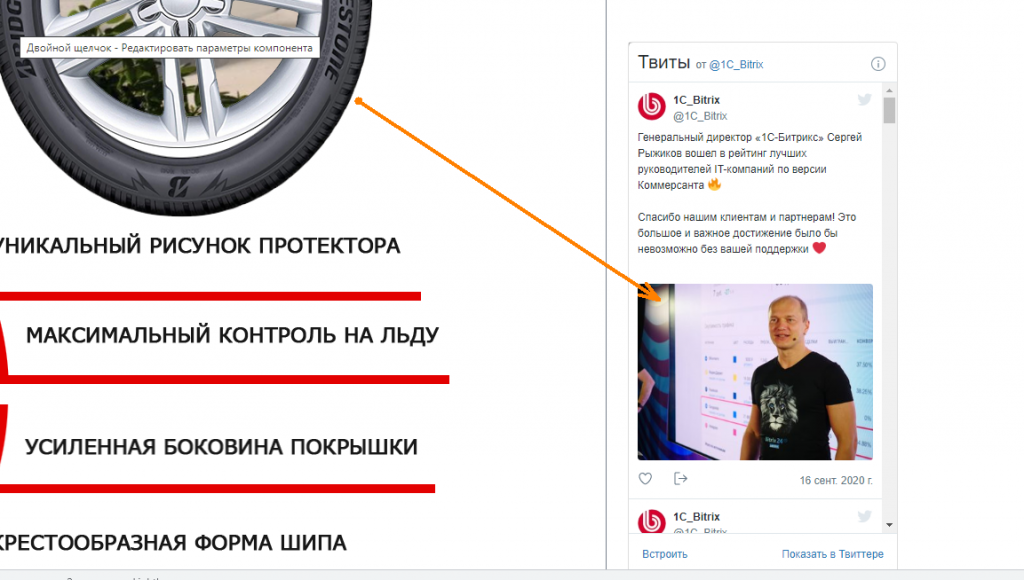
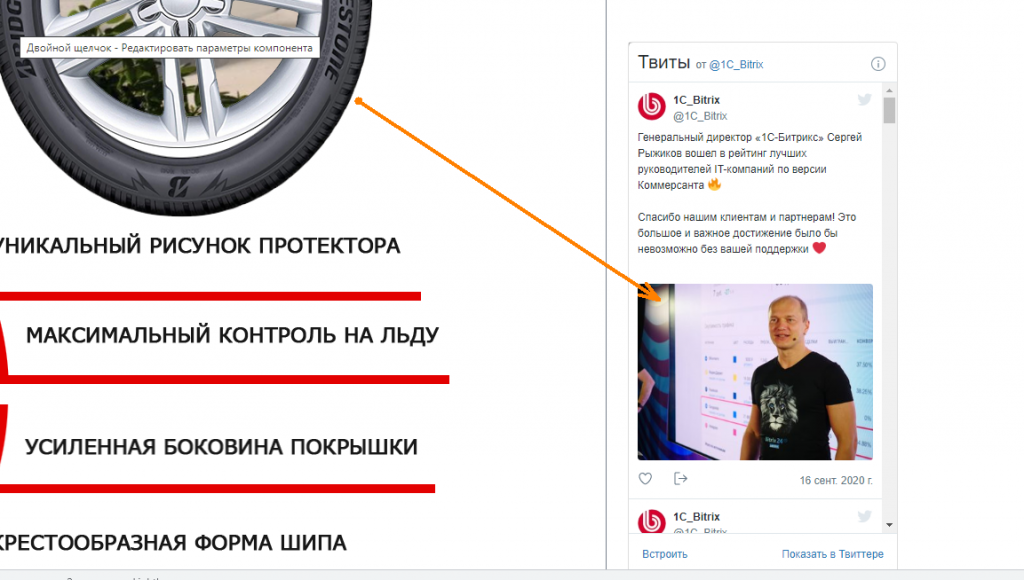
2.2. Не анимируются блоки html внутри тега <iframe>. Обычно это виджеты внешних сервисов - например соц.сетей, мессенджеров, онлайн-консультантов и т.п.. К примеру, в предустановленном шаблоне Битрикс есть виджет новостной ленты, который анимировать невозможно:

2.3. Превышено максимальное количество изображений (блоков html) возможных к анимации в рамках одной копии компонента. В модуле установлено по умолчанию 40. Решение- просто измените настройки модуля или, второй вариант, разместите на странице вторую копию компонента "Конструктор Анимированной Графики".
2.4. Вам удалось разместить компонент в закэшированную область. Решение-очистить кэш.
2.5. Вращение в перспективе работать не будет, если в настройках компонента не указан родительский элемент html разметки (блок, в который вложен элемент, подлежащий анимации).
2.6. Следующая причина так же продиктована правилами CSS:
к элементам, которые могут быть трансформированы, относятся элементы с display: block; и display: inline-block;, а также элементы, значение свойства display которых вычисляется как table-row, table-row-group, table-header-group, table-footer-group, table-cell или table-caption.
По простому - для элементов html разметки inline большинство эффектов работать не будут.
Решение: Inline заменить на inline-block.
3. Правила формирования селектора для выбора блока, подлежащего анимации, полностью соответствуют правилам CSS. То есть для выбора одного блока можно ставить селекторы через пробел:
- class1 class2
для выбора нескольких блоков их следует перечислять через запятую:
- class1,class2
в этом случает анимируются все перечисленные блоки
Если Вы поставите один селектор, например #id1, но на странице у Вас оказалось несколько таких блоков, то анимируются все блоки с совпавшими селекторами.
4. Так же, в полном объёме можно применять все псевдо-селекторы CSS:
:hover :active :checked и т.п.
5. Важное примечание.
Модуль "Анимированная Графика" построен таким образом, что есть возможность объединять эффекты анимации.
А именно:
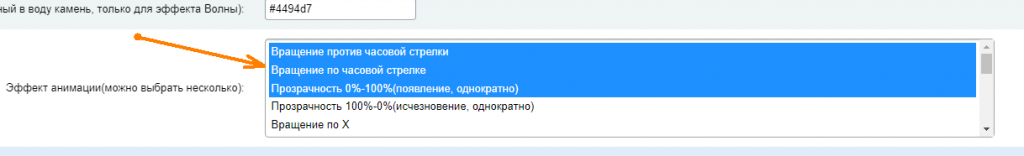
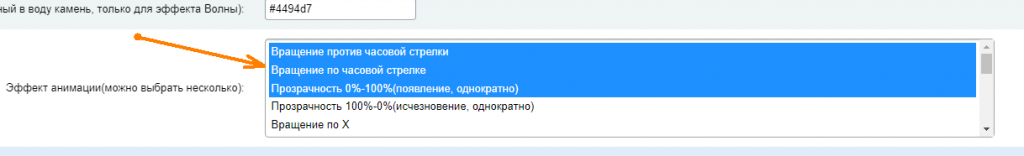
5.1. Эффекты анимации с возможностью множественного выбора можно выбирать одновременно несколько штук:

В этом случае все эффекты будут воспроизводиться одновременно. Понятно , что если выбрать много эффектов, то предсказать поведение будет сложно, но выглядеть будет забавно.
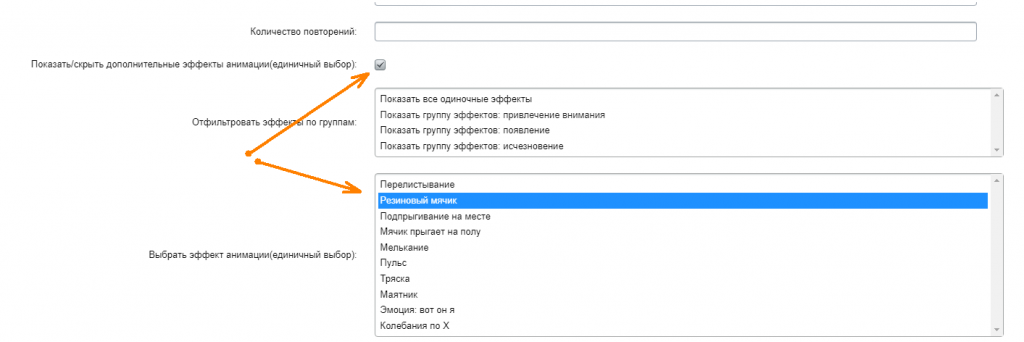
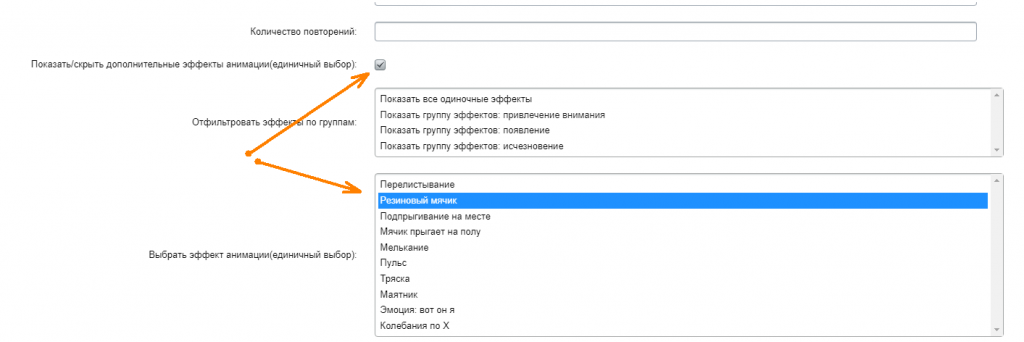
5.2. Эффекты анимации для единичного выбора выбрать одновременно несколько нельзя:

Однако, разные анимационные эффекты для одного и того же элемента html разметки выбирать можно. Для этого нужно указать разные эффекты для одного и того же блока, но в разных группах настроек.
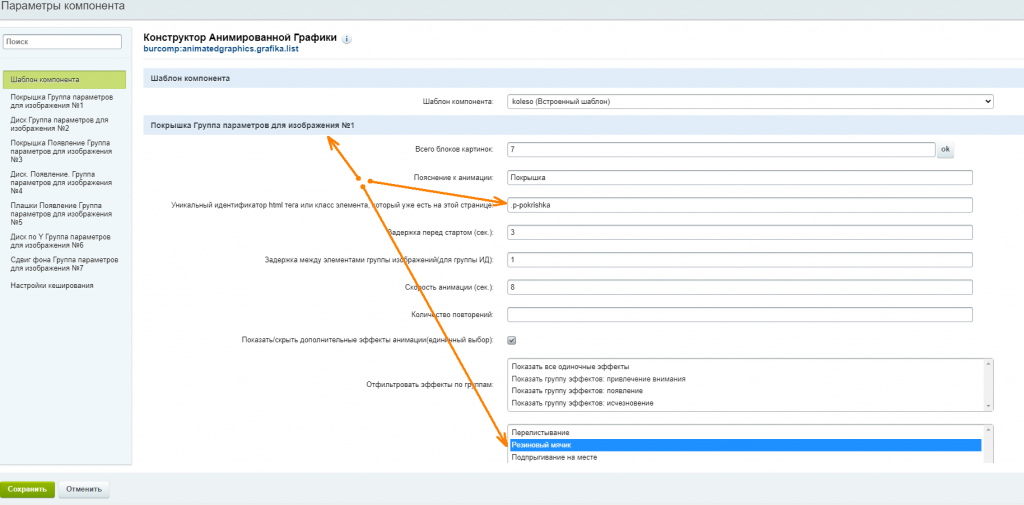
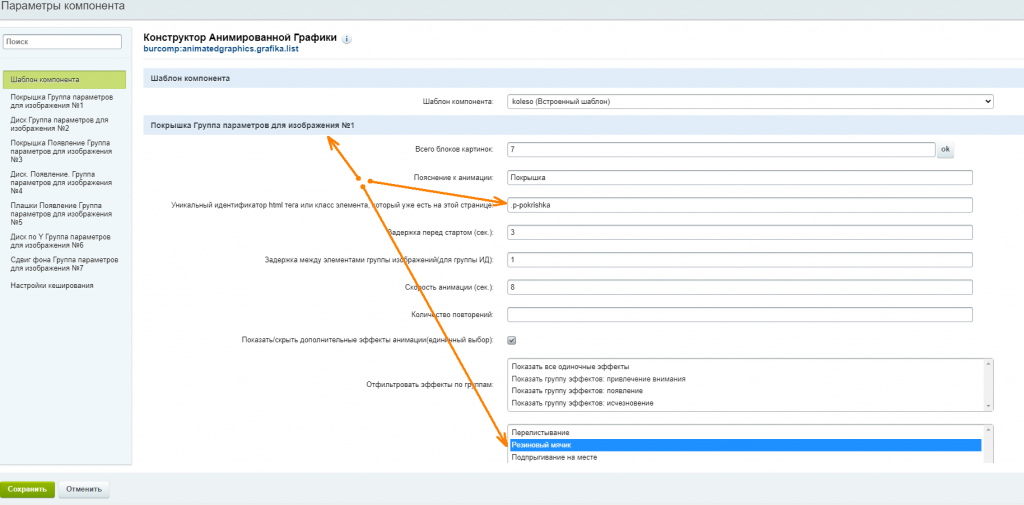
То есть, например, в первой группе настроек на покрышку ставим эффект "Резиновый мячик"

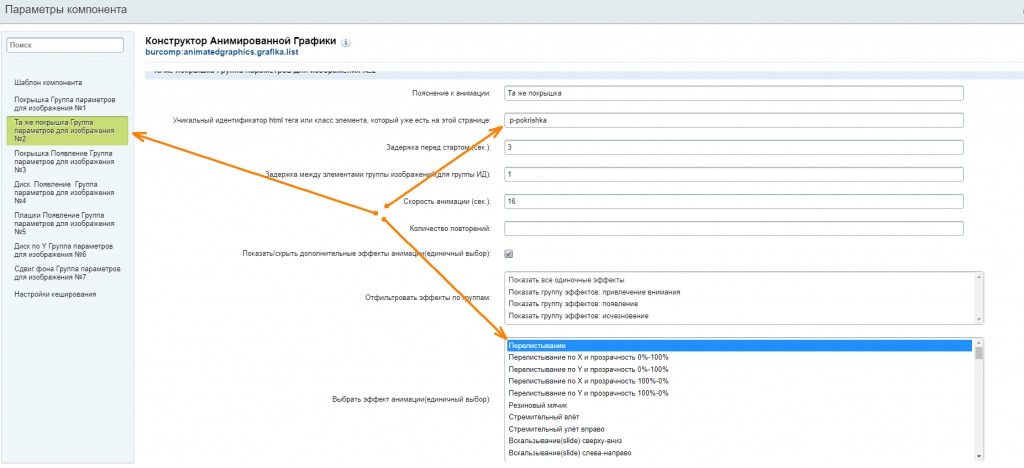
Во второй (следующей) группе настроек ставлю на туже покрышку другой эффект:

Выполнятся будут оба эффекта, но при условии:
а) если выбраны эффекты множественного выбора, то выполнение эффектов возможно как одновременно, так и последовательно друг за другом в зависимости от установленной задержки воспроизведения анимации.
б) если выбраны эффекты единичного выбора, то выполнение эффектов возможно только последовательно друг за другом, для чего следует установить соответствующие задержки воспроизведения анимации для разных групп настроек. Если окажется, что эффекты единичного выбора из разных групп настроек совпадут по времени, то воспроизводится будет то эффект, который указан последним в порядке следования групп настроек.
Это примечание касается только, для случая, когда выбран один и то же элемент для анимации. Если выбраны разные элементы сайта для анимации, то таких ограничений нет.
Всё, что здесь описано по части ограничений и правил продиктовано спецификацией CSS.
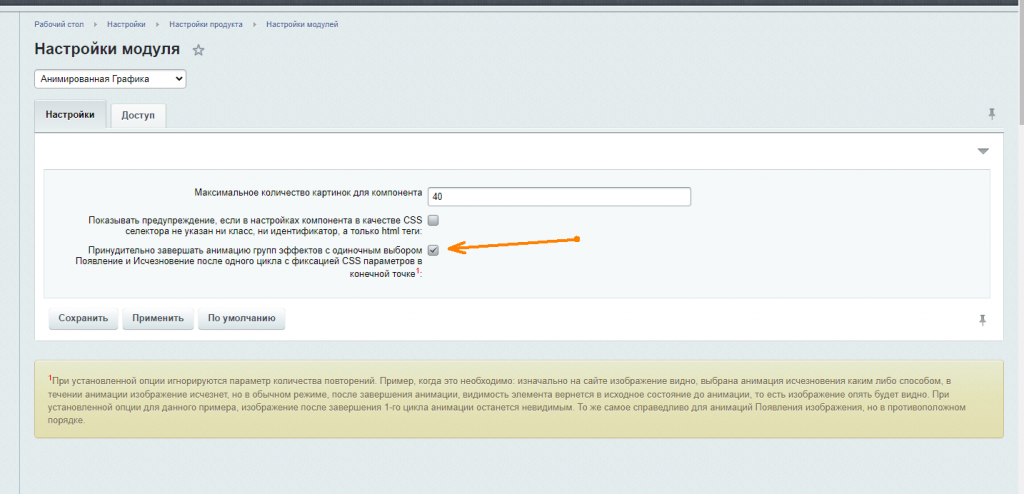
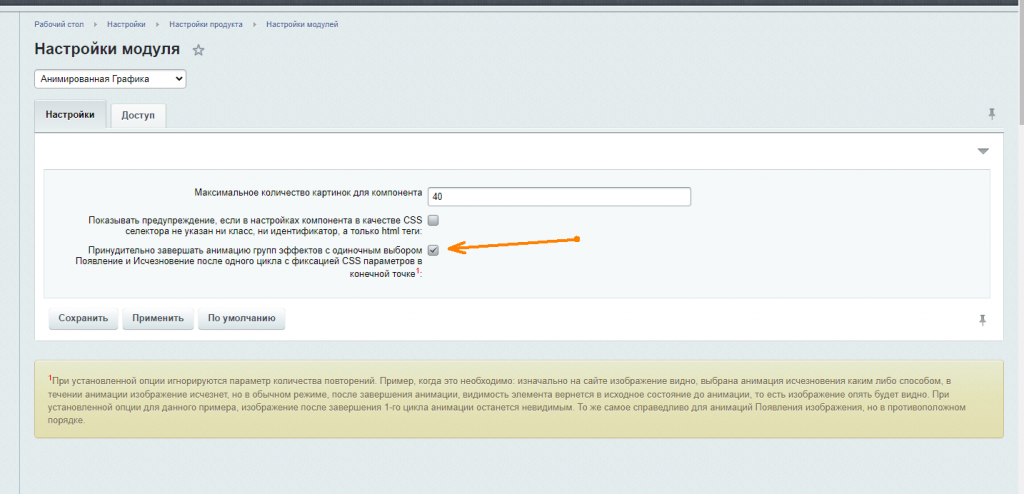
6. Для групп эффектов "Появления" и "Исчезновения" в настройках модуля есть опция "Принудительно завершать анимацию групп эффектов c одиночным выбором "Появление" и "Исчезновение" после одного цикла с фиксацией CSS параметров в конечной точке".

Название опции говорит само за себя. А именно:
При установленной опции игнорируются параметр количества повторений.
Пример, когда это необходимо:
Изначально на сайте изображение видно, выбрана анимация исчезновения каким либо способом, в течении анимации изображение исчезнет, но в обычном режиме, после завершения анимации, видимость элемента вернется в исходное состояние до анимации, то есть изображение опять будет видно. При установленной опции для данного примера, изображение после завершения 1-го цикла анимации останется невидимым. То же самое справедливо для анимаций группы "Появления" изображения, но в противоположном порядке.
Таким образом, с помощью модуля "Анимированная Графика" возможно строить, как простые, так и замысловатые и сложные визуальные эффекты для любых элементов сайта.
Порядок установки модуля штатный, по следующему сценарию:
1. Приобретите модуль (заказать, модуль бесплатный). По полученной в письме ссылке скачайте архив модуля
2. Распакуйте архив в папку /bitrx/module/ на своём сайте.
3. В админ-панели Маркет-плэйс -> Установленные решения. Установите модуль "Анимированная графика"
4. Настройки в модуле установлены по умолчанию и понадобятся они только в очень специфических ситуациях. Для большинства задач внесение изменений не требуется. Путь до настроек модуля в меню: Настройки"->настройки модулей-> Анимированная графика

В состав модуля входит компонент "Конструктор Анимированной Графики". Это и есть основной инструмент для работы. При первой установке обязательно в визуальном редакторе нажмите кнопку "Компоненты"-> "Обновить"

Компонент появится по пути "Группа компонентов Андрей Буряк"->"Конструктор Анимированной Графики".
5. Затем в режиме редактирования страницы разместить на ней компонент и сделать необходимые настройки. Большинство настроек интуитивно понятны - задержки, скорость, анимации, эффекты.
В поле "Уникальный идентификатор html тега или класс элемента, который уже есть на этой странице"
необходимо указать class или ID подлежащего анимации html блока или элемента.
Самый быстрый способ узнать class или ID - открыть в браузере инструменты разработчика на той странице сайта где находится элемент подлежащий анимации. Например в Google Chrome это можно сделать так:

Далее class или ID html элемента нужно указать в настройках модуля в соответствии с правилами селекторов CSS. Здесь нет никаких отличий.
Пример: Селектор логотипа на снимке выше можно указать так .logo img
Для идентификаторов применять в начале не точку, а знак "диез": #kartinka
То есть всё в полном соответствии со спецификацией CSS.
Краткий видео-обзор модуля Конструктор Анимированной Графики.
Примечания:
1. Шаблоны компонента "Колесо" и "Новый Год" являются демонстрационными с предустановленными параметрами. Готовым релизом не являются. Основным шаблоном для работы является шаблон ".default".
2. Известные на данный момент причины по которым компонент анимации может не работать:
2.1. Стили компонента "перекрыты" стилями Вашего шаблона сайта. Вам следует самостоятельно обратить на это внимание и при необходимости внести правки в верстку изменив порядок слоев перекрывающих анимацию.
2.2. Не анимируются блоки html внутри тега <iframe>. Обычно это виджеты внешних сервисов - например соц.сетей, мессенджеров, онлайн-консультантов и т.п.. К примеру, в предустановленном шаблоне Битрикс есть виджет новостной ленты, который анимировать невозможно:

2.3. Превышено максимальное количество изображений (блоков html) возможных к анимации в рамках одной копии компонента. В модуле установлено по умолчанию 40. Решение- просто измените настройки модуля или, второй вариант, разместите на странице вторую копию компонента "Конструктор Анимированной Графики".
2.4. Вам удалось разместить компонент в закэшированную область. Решение-очистить кэш.
2.5. Вращение в перспективе работать не будет, если в настройках компонента не указан родительский элемент html разметки (блок, в который вложен элемент, подлежащий анимации).
2.6. Следующая причина так же продиктована правилами CSS:
к элементам, которые могут быть трансформированы, относятся элементы с display: block; и display: inline-block;, а также элементы, значение свойства display которых вычисляется как table-row, table-row-group, table-header-group, table-footer-group, table-cell или table-caption.
По простому - для элементов html разметки inline большинство эффектов работать не будут.
Решение: Inline заменить на inline-block.
3. Правила формирования селектора для выбора блока, подлежащего анимации, полностью соответствуют правилам CSS. То есть для выбора одного блока можно ставить селекторы через пробел:
- class1 class2
для выбора нескольких блоков их следует перечислять через запятую:
- class1,class2
в этом случает анимируются все перечисленные блоки
Если Вы поставите один селектор, например #id1, но на странице у Вас оказалось несколько таких блоков, то анимируются все блоки с совпавшими селекторами.
4. Так же, в полном объёме можно применять все псевдо-селекторы CSS:
:hover :active :checked и т.п.
5. Важное примечание.
Модуль "Анимированная Графика" построен таким образом, что есть возможность объединять эффекты анимации.
А именно:
5.1. Эффекты анимации с возможностью множественного выбора можно выбирать одновременно несколько штук:

В этом случае все эффекты будут воспроизводиться одновременно. Понятно , что если выбрать много эффектов, то предсказать поведение будет сложно, но выглядеть будет забавно.
5.2. Эффекты анимации для единичного выбора выбрать одновременно несколько нельзя:

Однако, разные анимационные эффекты для одного и того же элемента html разметки выбирать можно. Для этого нужно указать разные эффекты для одного и того же блока, но в разных группах настроек.
То есть, например, в первой группе настроек на покрышку ставим эффект "Резиновый мячик"

Во второй (следующей) группе настроек ставлю на туже покрышку другой эффект:

Выполнятся будут оба эффекта, но при условии:
а) если выбраны эффекты множественного выбора, то выполнение эффектов возможно как одновременно, так и последовательно друг за другом в зависимости от установленной задержки воспроизведения анимации.
б) если выбраны эффекты единичного выбора, то выполнение эффектов возможно только последовательно друг за другом, для чего следует установить соответствующие задержки воспроизведения анимации для разных групп настроек. Если окажется, что эффекты единичного выбора из разных групп настроек совпадут по времени, то воспроизводится будет то эффект, который указан последним в порядке следования групп настроек.
Это примечание касается только, для случая, когда выбран один и то же элемент для анимации. Если выбраны разные элементы сайта для анимации, то таких ограничений нет.
Всё, что здесь описано по части ограничений и правил продиктовано спецификацией CSS.
6. Для групп эффектов "Появления" и "Исчезновения" в настройках модуля есть опция "Принудительно завершать анимацию групп эффектов c одиночным выбором "Появление" и "Исчезновение" после одного цикла с фиксацией CSS параметров в конечной точке".

Название опции говорит само за себя. А именно:
При установленной опции игнорируются параметр количества повторений.
Пример, когда это необходимо:
Изначально на сайте изображение видно, выбрана анимация исчезновения каким либо способом, в течении анимации изображение исчезнет, но в обычном режиме, после завершения анимации, видимость элемента вернется в исходное состояние до анимации, то есть изображение опять будет видно. При установленной опции для данного примера, изображение после завершения 1-го цикла анимации останется невидимым. То же самое справедливо для анимаций группы "Появления" изображения, но в противоположном порядке.
Таким образом, с помощью модуля "Анимированная Графика" возможно строить, как простые, так и замысловатые и сложные визуальные эффекты для любых элементов сайта.